Now, when comparing Dreamweaver vs Webflow, we’re looking at two very different generations of website-building. Dreamweaver, once the industry standard for front-end coding with a visual preview, remains popular among old-school developers and some agencies. Webflow, on the other hand, represents the modern wave of no-code design tools: cloud-based, SEO-friendly, and integrated with hosting.
This article breaks down the two platforms in detail – ease of use, design flexibility, SEO hosting and cost – so you’ll know exactly which one is right for your 2025 project.
What Are Dreamweaver and Webflow?
The basic similarity between Webflow and Dreamweaver is the same high-quality level of websites you can build with each. In both cases, you can start from scratch and customize to your liking (though coding knowledge is necessary for Adobe Dreamweaver users).
Dreamweaver – An Offline Website Builder

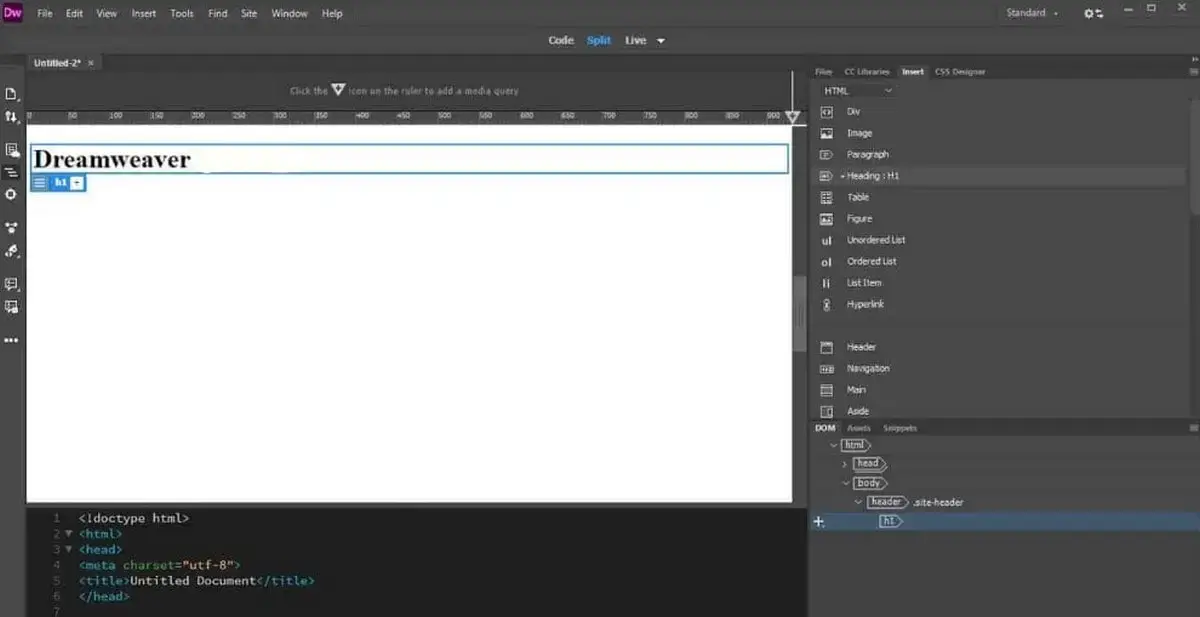
Dreamweaver has been a staple in web development for decades, offering a powerful environment that blends visual design tools with robust code editing capabilities. It supports a wide range of coding languages, including HTML, CSS, JavaScript and server-side scripting languages, making it highly versatile for professional developers.
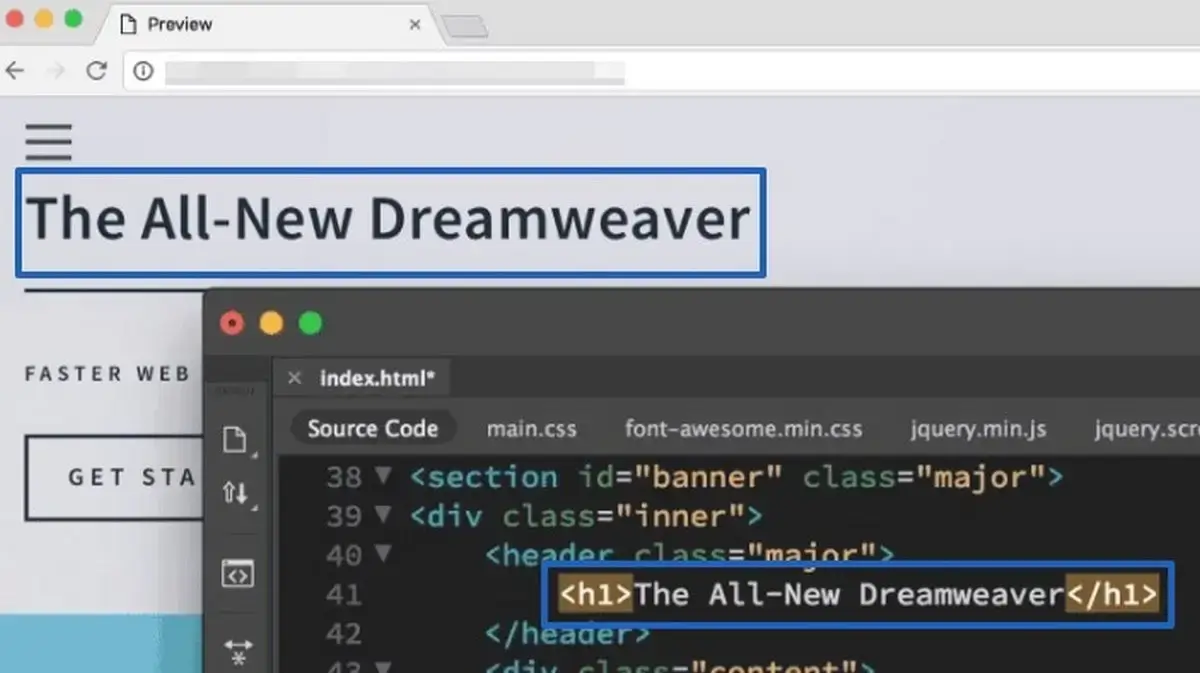
The software provides a flexible workspace that allows users to design and edit their site’s front-end and manage back-end functionalities directly within the platform. Its key features include real-time browser preview, multi-monitor support for Windows and Git support which facilitates version control.

Dreamweaver is particularly beneficial for those who prefer a hands-on approach to coding while still appreciating the option to make quick visual edits. However, if you’re exploring other options in this category, check out our guide on the best offline website builder software.
Webflow – A Cloud-Based All-in-One Solution

Webflow offers a more contemporary approach to the process of website creation, focusing on a visual design-first experience that requires no coding skills. Its drag-and-drop interface has become one of the major reasons of its popularity due to its intuitive nature that allows designers to construct responsive websites in the visual mode.
The system automates the generation of HTML, CSS and JavaScript, offering designers the power to create professional, highly customized sites without writing a line of code. It also provides CMS capabilities, SEO tools and eCommerce integration, making it a comprehensive platform for launching and running fully functional websites.
Webflow’s structure is especially appealing to graphic designers, marketing teams, and content managers who wish to bring their designs to life without the complexity of traditional coding.
While Dreamweaver is ideal for those who have a good grasp of coding and prefer a more hands-on, detailed control over their website’s functionality, Webflow shines for users who prioritize design and ease of use, offering powerful automation tools to streamline web development.
Which Website Builder Is Easier for Beginners?
When assessing Webflow and Adobe Dreamweaver from the point of view of simplicity, it becomes clear that each platform targets different user skills and preferences. As a result, their complexity differs as well. Dreamweaver caters to those with a solid understanding of web development principles, while Webflow is designed to streamline the web design process through its intuitive visual editor, which is much appreciated by beginners.
Dreamweaver by Adobe is geared towards professional designers searching for a GUI tool equipped well enough to allow detailed and speedy wireframing of their site or mobile application.
Although Adobe claims its Dreamweaver product can be used by beginners equally effectively, the solution is, without any doubt, better fitted for professional use. Multiple Capterra user reviews highlight that “Dreamweaver is a solid choice for web developers who prefer a mix of visual design and manual coding”. And it’s really so – the software features a complex interface, perfect wireframing and prototyping features that may confuse any novice.
On the other hand, the interface of this website-building tool is pretty well-organized despite being highly advanced. All tools and widgets can be easily found if you devote some time to studying them.
As for Webflow, this is the direct opposite of Dreamweaver in terms of ease of use. It performs an excellent job of onboarding a new user. If you have experience working with a drag-and-drop editor, you can get into the design process while first-time users find Webflow tutorials useful.

The company’s editor looks pretty much like Photoshop’s, frustrating novice users. After all, it’s Dreamweaver, an Adobe product, not Webflow. It offers several design possibilities and plenty of functions not immediately apparent.
The website builder implements the already popular “Box Model” for constructing a box for every site element to superimpose them on top of each other later. As a result, the new website’s layout compromises text, image, and button boxes. This makes it much more straightforward and clearer to realize what you want to achieve regarding your site design.
So, although Webflow requires a few hours of familiarizing yourself with its possibilities and functionality before you start creating your site, it’s still way easier to use than Dreamweaver. The latter has been created with professional developers in mind only.
Design and Templates: Who Offers More Creative Options?
A website’s design is often the deciding factor in whether visitors stay or leave. Both services give you tools to shape your site visually – but the experience and outcomes differ greatly.
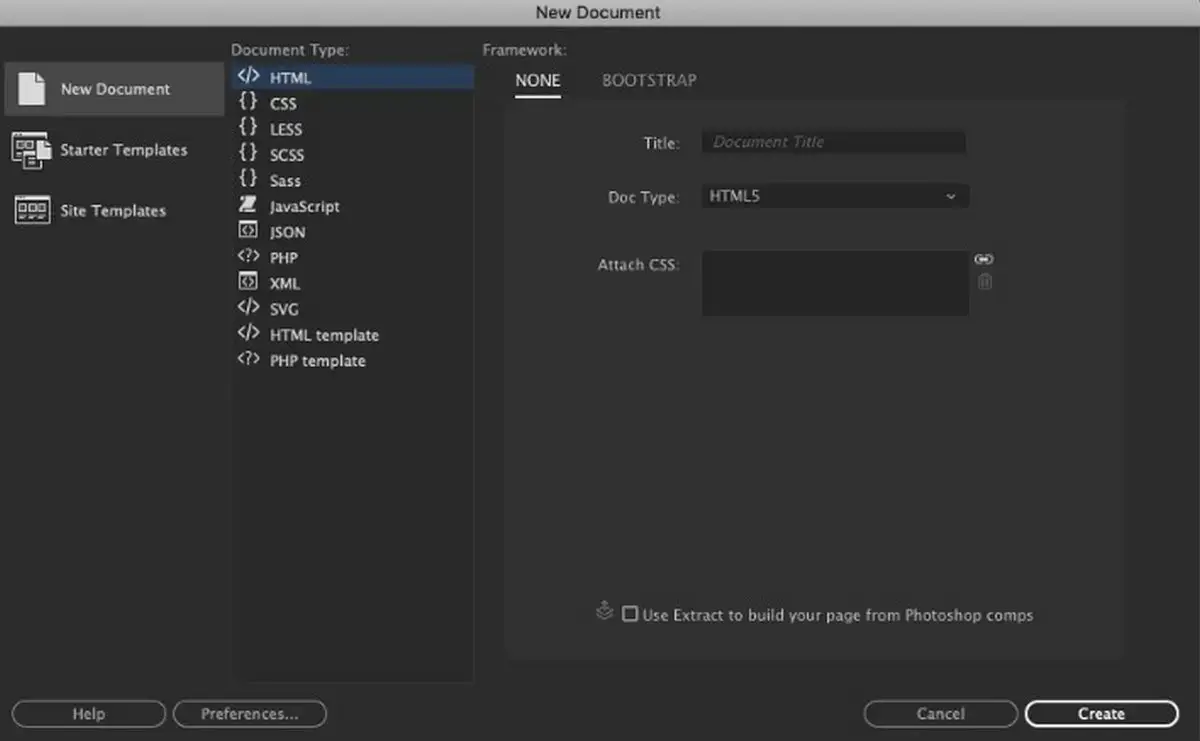
Dreamweaver doesn’t come with the kind of modern template libraries you’d expect from today’s website builders. While Adobe provides a few starter layouts, most Dreamweaver projects require custom coding or frameworks.

To achieve a polished design, you’ll either need to:
- Write your own HTML and CSS from scratch, or
- Import frameworks like Bootstrap or Foundation to handle responsiveness.
This approach offers freedom, but it also means a heavier workload. Beginners won’t find ready-made, industry-specific designs here – and responsiveness is something you must ensure manually.
Sites built with Webflow tend to look modern, responsive and interactive with minimal effort. Designers who are curious about visual-first builders often compare Webflow against platforms like Wix – similar to our earlier review of Adobe Portfolio vs Wix.
The software provides a library of 1,000+ templates, both free and premium, covering industries like eCommerce, portfolios, SaaS, restaurants and more. Each template is built to be fully responsive by default, so your site looks sharp on desktops, tablets, and smartphones without extra coding.

Beyond templates, Webflow excels in design flexibility:
- You can fine-tune everything down to the pixel.
- Built-in animations and interactions allow for scroll effects, hover states and dynamic transitions without writing JavaScript.
- Designers familiar with Figma or Sketch will find the interface intuitive, since it borrows the same concept of layers, grids and style management.
As noted in an expert review on Superb Website Builders, Webflow may feel overwhelming at first glance, but it still enables users to “create a website without a line of code”. That’s something Dreamweaver cannot offer, since coding knowledge is always part of the process.
Hosting, SEO and Technical Infrastructure – Who Leads?
Beyond design, the long-term performance of a website depends on how it’s hosted, optimized and maintained. This is an area where Dreamweaver and Webflow take two completely different paths.
Do You Need Hosting for Dreamweaver? You do – Dreamweaver does not provide hosting by default. It’s a standalone editor, meaning once you’ve built your site, you’ll need to:
- Purchase hosting from a third-party provider.
- Connect your domain manually.
- Use FTP to upload and update files.
- Handle SSL certificates and server configurations yourself.
This gives developers maximum control, but also adds more responsibility for setup and maintenance. If you’re not comfortable managing servers or troubleshooting downtime, this can become a headache.
Webflow, on the other hand, includes hosting out of the box. Every published project is hosted on Webflow’s servers, backed by Amazon Web Services (AWS) and distributed via a global CDN. SSL is automatic, and updates are handled seamlessly. For most users, this means less technical hassle and better reliability.
SEO Capabilities: Dreamweaver vs Webflow
Dreamweaver allows full control over website code, which can be a significant advantage for SEO if used correctly. Since SEO success often hinges on the minutiae of HTML elements, metadata, schema, and overall site structure, Dreamweaver’s ability to provide direct access to the site’s code means users can implement any SEO strategy as precisely as needed.
However, this approach requires a good understanding of both SEO principles and how to effectively implement these strategies through coding. There are no built-in SEO tools in Dreamweaver; all optimizations must be coded manually or implemented via third-party plugins, which can be a barrier for users without technical expertise.
In terms of SEO functionality, Webflow introduces several useful SEO tools. Perhaps the most outstanding one is the ability to generate metadata automatically based on your CMS Collections. This feature will save users time when publishing new content on the same structure.
Webflow automatically generates SEO-friendly HTML5 code and allows users to easily edit meta titles and descriptions, customize URLs, alt text for images, and even automatically generates sitemaps — all of which are accessible via intuitive user interfaces.

Other handy SEO tools include a solid 301 redirects management system for easier migrating old URLs and web pages to new platforms and site audits for identifying and fixing SEO issues such as missing alt tags, broken links, slow loading speeds etc.
As a result, Dreamweaver offers more granular control over search engine optimization elements, catering to professionals who have sufficient coding skills to manually optimize every aspect of a website’s backend. Webflow comes with integrated SEO tools, which is more appreciated by users.
What about site speed that is critical for both SEO and user experience. With Dreamweaver, performance depends entirely on your code quality and your chosen hosting provider. If you don’t optimize CSS/JS, compress images, or pick a strong server, your site could load slowly.
Webflow automatically optimizes for speed: images are compressed, assets are served from a global CDN, and responsive layouts adjust seamlessly across devices. The result is strong Core Web Vitals scores out of the box.
Thus, Webflow leads decisively in hosting, SEO, and performance. Dreamweaver can be powerful in expert hands, but requires ongoing effort and technical skills, while Webflow delivers a modern, optimized environment by default.
Pricing and Hidden Costs
Budgeting for a website goes beyond the initial software fee. You need to account for hosting, SSL, templates and ongoing maintenance. Here’s how Dreamweaver and Webflow stack up in 2025.
Dreamweaver is part of the Adobe Creative Cloud ecosystem. As of 2025:
- Single-App Plan: $20.99/month.
- All Apps Plan: $59.99/month (includes Photoshop, Illustrator and more).
Important note: Hosting is not included. You’ll need a third-party hosting provider, which typically costs $5–$20/month depending on speed and features. SSL certificates and domain registration are also extra if not bundled with your host.
As a DIY website builder, Webflow uses a freemium model where you can design for free and only pay when you publish to a custom domain. Hosting, SSL and security are included in all paid Webflow plans by default. What’s interesting, Webflow offers a set of Site and Workspace plans for regular users and businesses. Each package encompasses more detailed plans.
The cost of Site General Plans starts at $14/mo, but this package also has a free plan that is too limited, however, for professional use. There are also 3 more plans to choose here. Site eCommerce Plans start at $29/mo and include 3 subscriptions.
Workspace Plans for Teams package offers a free starter plan and 3 more premium subscriptions that start at $19/mo. Finally, Workspace Plans for Freelancers & Agencies are priced $16/mo and more with a free plan also available here.
Additionally, there are several more expensive upgrades and add-ons for each package. Find out more about them at the official pricing page.
Total Cost of Ownership (TCO)
With Dreamweaver, your monthly cost is at least $20.99 for the license + $10 on average for hosting. Add in your time for maintenance and updates and the TCO can climb quickly.
With Webflow, hosting, SSL and updates are bundled into the subscription. While plans can scale higher for eCommerce, there are fewer “hidden” costs compared to Dreamweaver.
Pricing Comparison Table
Webflow offers more predictable pricing and fewer hidden costs. Dreamweaver can be cheaper if you already own Creative Cloud and have hosting, but for most businesses, Webflow is both simpler and more cost-efficient.
Conclusion
The “battle” between Webflow and Dreamweaver looks somewhat unfair as these tools belong to two different eras of website building.
Dreamweaver is powerful for developers who want total control through code and are comfortable handling hosting, servers, and manual SEO. It remains a flexible choice if you already work heavily with Adobe products and enjoy a traditional coding workflow.
Webflow, on the other hand, is a modern, all-in-one solution that combines design, hosting, SEO, and CMS into a single platform. It’s faster to learn, more cost-effective in the long run, and better suited for small businesses, agencies, freelancers, and creatives who want professional results without deep technical knowledge.
Our verdict: For most users in 2025, Webflow is the clear winner – offering modern design tools, built-in hosting and strong SEO features at a predictable price. Dreamweaver still has its place for code-first developers, but for business owners and designers who value efficiency, Webflow leads the way.
And remember – if you’re planning to migrate your existing site, or if you’d rather hire an expert, here’s how to find the right person to build your website.
